

- #Gamemaker studio 2 layers how to
- #Gamemaker studio 2 layers skin
- #Gamemaker studio 2 layers code
- #Gamemaker studio 2 layers trial
- #Gamemaker studio 2 layers download
You can also use CTRL + scroll wheel to zoom or dezoom.Īlright, so we need to add instructions to teach our paddle how to play pong.
#Gamemaker studio 2 layers code
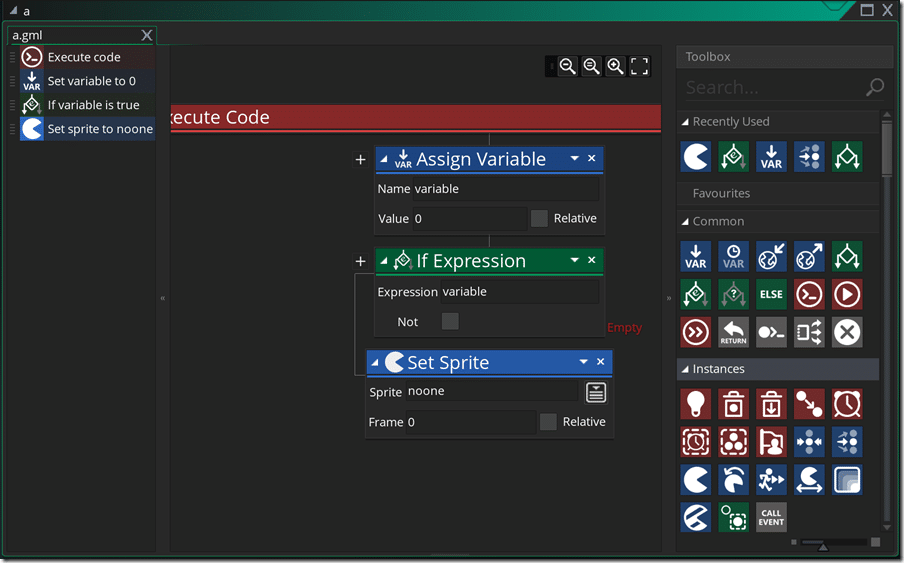
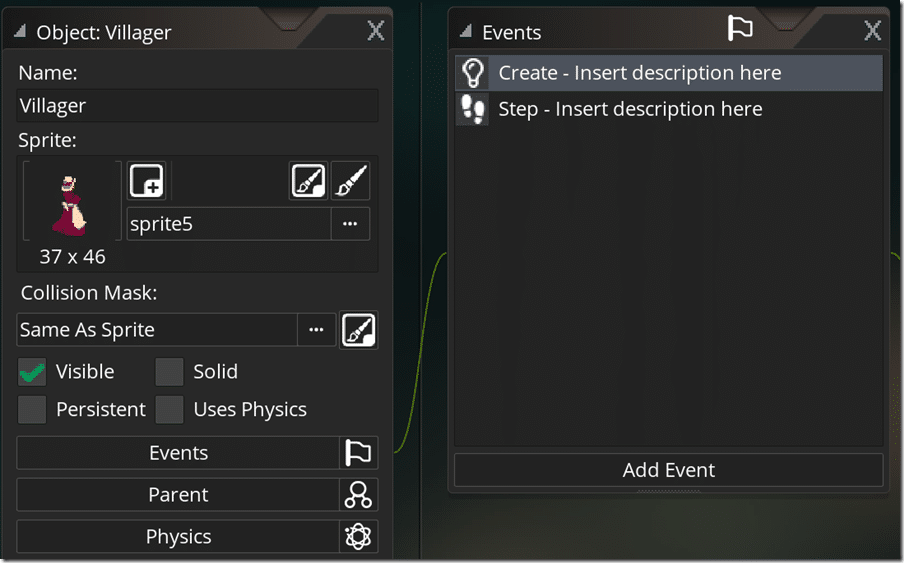
It means that the code we’ll write inside of it will be executed as soon as our paddle is created.īy the way, you can use the middle mouse button to move your screen around in the workspace. When an event happens, the corresponding code is executed. Then under the Events tab (the right box next to the one we just tweaked), click on Add Event and select the first one called Create.Įvents are where we’ll write the code that controls our object. This is what an object is.įirst, rename our object to oPaddle and assign it the sprite sPaddle by clicking on the No Sprite button. To give it the ability to move, we need to add a body and a brain to the skin. It kinda looks like you, but it can’t do anything.
#Gamemaker studio 2 layers skin
Think of it like if we removed the skin from your bones and threw it on the ground. They can’t move or interact with the world around them. We added our sprites before, but they’re just images. Let’s stop for a second and think about this. This window will appear in the middle of your screen. Right-click on it and select Create object.

Just above the Rooms category, there’s a grayed out Objects category. Look on your right, in the Resources tab. It’s now time to add our paddles and to do some coding! If you launch the game (using that button from earlier or F5), you’ll see that we now have our game running in a tiny window with our background! To do that, click on the No Sprite button and select our sBackground sprite. We want to use our sBackground sprite to replace the black color. We can see that our background is currently black and that it has no sprite. You’ll see some more info appear below it in a tab called Background Layer Properties – room0. Let’s add our custom background image to replace that ugly black background. For example, here we’ll put our paddles in front of our background. We use layers to know which things should go in front or behind other things. You’ll see the Room Editor window, and just below that the Layers of our room.Įverything we’ll add in our game will be placed on those layers. Next, look in the top left corner of your screen. Here you’ll see some boxes called width and height, currently set to 1024 and 768.

Look at the Properties tab in the bottom left corner of your screen. Our game is currently empty, but it won’t stay that way for long.įor now, close the game window and return to the previous room0 window. Actually, we can launch our game right now!Ĭlick on this button in the top left of your screen or hit F5.Īll you’ll see for now is a black window opening up called Made in GameMaker Studio 2. This black screen is where everything in our game happens. If you click on it, you should see there’s already an item inside of it called room0.ĭouble-click it and you’ll be taken to a screen that looks like this. Look at the Rooms section in the Resources tab on the right of your screen. We’ll now create the room where our game will take place. You should have 3 sprites inside of your project with centered origin points. Now, repeat the process with the ball.png and background.png files. You’ll now see that the origin point is in the center of the image, and that its coordinates have been updated. So click on the scrolling menu and choose Middle Centre. It’s currently set to Top Left but in our case we want it to be in the center of the image. It also means that if we rotate the object, it’ll rotate around this point.

This is the point we’ll use to know where the object is positioned in the game. In the middle of the sprite window, you can see that the Origin is set to 0x0 and Top Left. Name the newly created sprite sPaddle (it means sprite + paddle). Right click on Sprites, and select Create Sprite From Image(s). You can see there’s a Resources tab on the right side of your screen. The first thing we’ll do is import the assets. Now close that window and we’re good to go! In the window that just popped up, change the frames per second to 60 and click Apply. Then open up a new GML project in GMS and save it somewhere.Īfter that, make sure the game is set to run at 60 frames per second.Ĭlick on the Game Options button in the top left of your screen.
#Gamemaker studio 2 layers trial
You’ll also need GameMaker Studio 2 (free trial version or any license).
#Gamemaker studio 2 layers download
First, download the assets here and extract them somewhere.


 0 kommentar(er)
0 kommentar(er)
